In Drupal webforms, often we come across situations where we have select component (displayed as select list, radio buttons or checkboxes) in a webform, but we don't want multiple submissions to use the same options. For example, when people are reserving seats for themselves using your webform, you don't want two people to reserve the same seats. This means you want options in the select component to start disappearing from the webform display once they are used in a webform submission. Here is a nice little Drupal 6.x module that does just that. All you have to do is ...
- Download, install and enable this module.
- Create a webform with a select component (it could be displayed as select list box, dropdown, array of radio buttons or checkboxes).
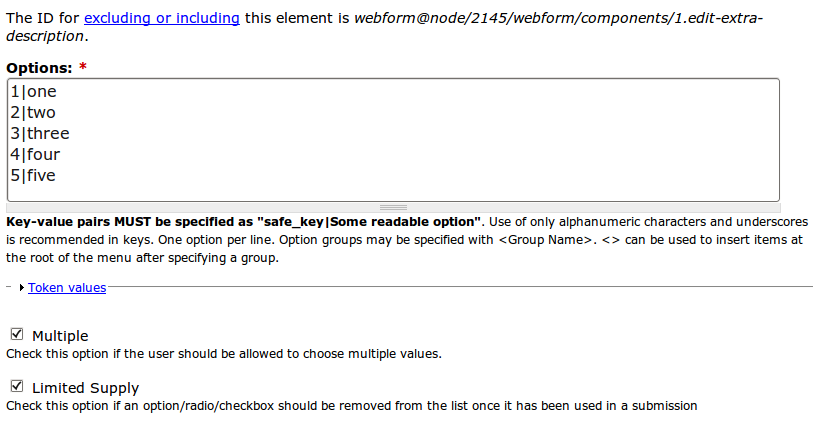
- In the above component's edit form, check the "limited supply" checkbox (that is introduced by this module). This will enable additional handlers which remove all options that were used in webform submissions so far.
That's it. Now when you try to submit the webform, only unused select options will show up. See the attached screenshots for a little demo. Please note that at this point this module works only with Drupal 6.x, not 7.x.
How does it work?
Basically, we do the following things ...
- Use hook_form_alter to add a checkbox to the webform component edit form.
function webform_limited_list_form_alter(&$form, $form_state, $form_id) { // add a checkbox to the webform component edit form if($form_id == 'webform_component_edit_form') { // the next line is a HACK. I don't know why the $component is supplied like this. $component = $form['#parameters'][3]; if($form['type']['#value'] == 'select') { $form['extra']['limited_supply'] = array( '#type' => 'checkbox', '#title' => t('Limited Supply'), '#default_value' => $component['extra']['limited_supply'], '#description' => t('Check this option if an option/radio/checkbox should be removed from the list once it has been used in a submission'),
); } } // other stuff here ... }
- Use hook_form_alter to alter every Drupal form derived from a webform node and look for select components and ...
function webform_limited_list_form_alter(&$form, $form_state, $form_id) {
// other stuff here ...$node = $form['#node'];
if(!empty($node) && $node->type == 'webform') {
foreach($node->webform['components'] as $component) {
if($component['extra']['limited_supply']) {_webform_limited_list_remove_used_options($node->nid, $component['cid'], $component['form_key'], &$form);
}
}
}
}
- ... remove those options from them that have already been used in a previous submission.
function _webform_limited_list_remove_used_options($nid, $cid, $cid_name, &$form) {
$resource = db_query("SELECT data FROM {webform_submitted_data} WHERE nid = %s AND cid = %s", $nid, $cid);
while($row = db_fetch_array($resource)) {
$value = $row['data'];
// remove this value from the $form option array
unset($form['submitted'][$cid_name]['#options'][$value]);
}
}
I hope you find this module useful.
Future Enhancements
At this point, this module removes an option from a select list as soon as it is used once in a webform submission. But it would be nice to be able to specify how many times each option can be used in a submission. That is useful when each option is a commodity that is limited in supply, but not only one unit each.
tags: Knowledge Base