The way we (should) architect web applications today (circa 2014) is very different from how we architected them only a couple of years back. Different people give it different names, but they mean the same thing (I think):
-
SPA (Single Page App) - I don't like this name because it overemphasizes a trivial detail (a single index.html) that may not even be true in many cases.
-
Rich Web App
-
Modern Web App
Rather than spending time on bad-mouthing the past (that's the nature of progress - past teaches us the experiences for a better future), or even trying to contrast the present from the past, I'll dive straight into some of the characteristics of modern web applications.

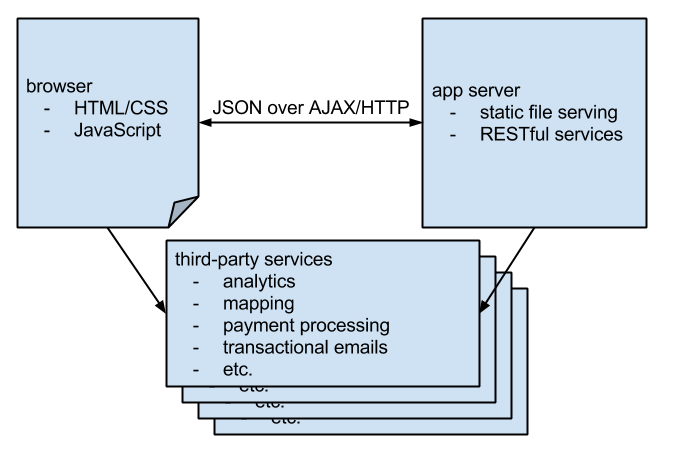
Figure: Modern Web Application Architecture
-
All dynamic templating (injecting dynamic data into static boilerplate HTML) is done the client instead of the server.
JavaScript MVC frameworks on the client side, such as Angular, KnockOut, Ember
UI is completely static, therefore highly cacheable.
The only dynamic bytes -- bytes that are generated only at the time of the HTTP request -- are data, usually out of a database, formatted in JSON.
JSON over HTTP for client-server communication. JSON is not an absolute requirement, but it is so convenient because it is the native language of the front-end (JavaScript). Any other data format (such as XML) would require a bit of more effort. Plus JSON involves much less ceremony compared to XML.
Every server-side language stack has very good implementation options here - Java (JAX-RS/Spring-MVC), JavaScript (node.js), C#/.Net, Golang, Python, PHP, etc.
JavaScript plays a large role on the browser in not just UI interaction, but also server communication (AJAX).
Third-party services are used for all non-core functionality, such as analytics, ad-serving, mapping, payment processing, transactional-emails etc.
Token based authentication for security
OAuth
JWT - JSON web token
API keys for server-to-server
And then some additional optional elements:
-
Deployment in the cloud. Linux is preferable, but Windows would work too.
-
Relational or Document-based (NoSQL) databases (MongoDB, Cassandra etc.)
-
File uploads to the cloud (like Amazon S3 or Google Cloud Storage)
-
Static file serving from CDN (content delivery network)
-
Real-time, bi-directional communication with websockets.
-
Team collaboration in cloud with GitHub, BitBucket, Trello, TargetProcess.
Benefits:
-
Faster apps: The user gets the responsiveness of a desktop app in the browser. All static stuff is cached. Dynamic data is fetched from the server, but that also can be cached to some extent, and the requests are small, which can further be multiplexed over a single HTTP connection.
-
Faster development on server: Pick a server-side language of your choice (I'm picking Java). Exposing Java objects as JSON over REST services requires zero lines of code in JAX-RS. Also, your server-side code is simpler, because it has no presentation concerns at all. It just finds the data it is requested and returns it. JAX-RS binds incoming request parameters to function arguments and function return values to REST JSON/HTTP responses.
-
Faster development on client: Consuming those REST services in the browser requires very few lines of code in AngularJS. Embedding that fetched data into HTML via two-way binding is also as simple as using ng-bind or {{}} (double-curly braces) in your HTML.
-
Automation & Integration for free: The same REST API that the browser uses can be used for integration and automation. Other systems can call your REST API just like the browser can. And scripts can use "curl" to call your API to upload / download / manipulate data.
-
Mobile on the cheap: Either use the same browser app directly on the mobile, or create a native mobile app. Either way, you call same REST APIs from mobile-web/mobile-native. The only thing you re-implement is the client-side.
-
Simpler management: Cloud simplifies runtime management as well as app development. Distributed teams are more efficient. Provision a new server in minutes, discard when development complete and move to prod. Add people to the project in the cloud. Even resource scheduling, billing/invoicing and payment etc. gets done in the cloud.